An Overview of the Mapbox Standard Style
Published on Aug 24, 2023 by Ben Tyler
This post is part of my free Building Interactive Maps with React course - a course for anyone wanting to learn how to build interactive maps and integrate them into their React applications. If you enjoy this guide, then chances are you will enjoy the course too!
Mapbox recently announced the beta release of Mapbox GL JS v3.0. Most notable with the new release is support for the new Mapbox Standard Style. The aim of this post is to provide a summary of what the new Standard Style is and some examples of how it can be used.
I setup a Code Sandbox to complement this blog post that can be explored at:
https://codesandbox.io/s/mapbox-standard-style-exploration-h2c4zh
What is the Mapbox Standard Style?
Admittedly, I found myself a bit confused by the naming and did not have much of a guess as to what “standard” style might entail.
Taken from their documentation, “The new Mapbox Standard core style enables a highly performant and elegant 3D mapping experience with powerful dynamic lighting capabilities, and an expertly crafted symbolic aesthetic.”
Additionally, users of the Standard style will benefit from a basemap that is continuously updated without any additional work to have those upstreams stream through to their maps.
So basically an always up to date beautiful map that can be 3D too.
Installing Mapbox
To take advantage of the new Mapbox Standard style, you will need to use the latest beta release. To get started, let’s install Mapbox.
# yarnyarn add mapbox-gl@3.0.0-beta.1# npmnpm install mapbox-gl@3.0.0-beta.1 --saveThen make sure you include the GL JS CSS file in the <head> of your html document. If you are using Create React App or a similarly structured app, add it to the <head> of the index.html file in the public directory.
<link href="https://api.mapbox.com/mapbox-gl-js/v3.0.0-beta.1/mapbox-gl.css" rel="stylesheet"/>How Can I Use the Standard Style in My Application?
There are two ways to add the Standard style to your map that are detailed below.
Accepting Defaults
In past versions of Mapbox GL JS, providing a style url when initializing the map has been a requirement.
With the new release, the style argument is now optional and will default to using the Mapbox Standard style. Initializing a map is now as simple as the below snippet.
// initialize map and fall back to default style url (aka Mapbox Standard)const map = new mapboxgl.Map({ container: 'map', center: [-87.901982, 43.039403], pitch: 70, // allows us to view the map in 3D bearing: 40, zoom: 15.5});Setting the Style URL
If you prefer to be more explicit, you can still set the style argument to Mapbox Standard style url. Here is an example of how to do so.
// initialize map and explicity set style url to Mapbox Standardconst map = new mapboxgl.Map({ container: 'map', style: 'mapbox://styles/mapbox/standard-beta', center: [-87.901982, 43.039403], pitch: 70, // allows us to view the map in 3D bearing: 40, zoom: 15.5});I am guessing that the style url will change once Mapbox Standard is out of public beta, but for now at least, that works.
Setting Map Lighting
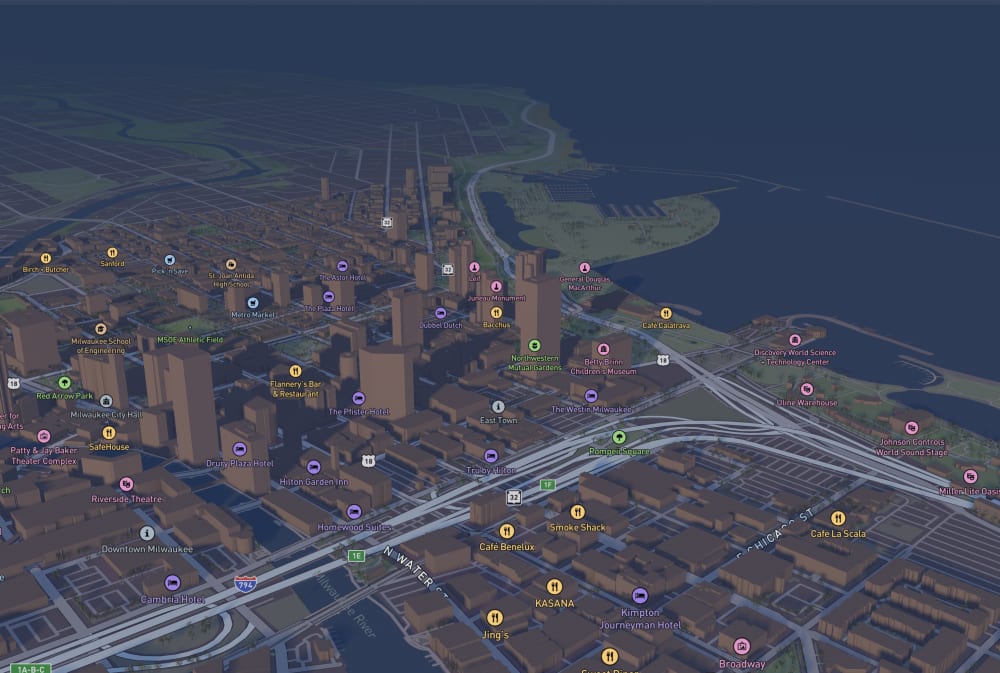
When I first read about the ability to control the maps lighting, I shrugged my shoulders and said so what. After trying out the available lighting presets though, I get it. It is wild how much you can change the look and feel of your map using the lighting presets available in Standard.
There are four lighting presets available: dawn, day, dusk, and night. You can specify a lighting preset or let the Mapbox set it automatically based on a user’s time of day.
Additionally, there is a new lighting API that lets you customize the lighting beyond the 4 presets.
Here is an example of how you can explicitly set the light preset to dusk.
// initialize map and explicity set style url to Mapbox Standardconst map = new mapboxgl.Map({ container: 'map', style: 'mapbox://styles/mapbox/standard-beta', center: [-87.901982, 43.039403], pitch: 70, bearing: 40, zoom: 15.5});map.on("style.load", () => { map.setConfigProperty("basemap", "lightPreset", "dusk");});Other Customization Options
There are additionally some other config properties (mainly around labeling) of the Standard style that you can customize:
showPlaceLabelshowRoadLabelsshowPointOfInterestLabelsshowTransitLabelsfont
Check out this section of the Migration Guide for more details.
My Take
Overall, I am impressed by what the Mapbox Team has built with the Mapbox Standard Style. The ease of setting up such a beautiful, performant, and dynamic map is mind blowing.
Most of the maps I build rely on either satellite imagery or are set in more rural areas where buildings are not a thing. If the Mapbox team adapts this paradigm to the Outdoors style and adds better support for 3D visualization of terrain, it would be a game changer for me.
Once the Standard style is out of beta though, I will likely swap it in wherever I am using their Streets style.
Next Steps
If you found this post useful, please retweet, share, or join the newsletter!
Useful Links and Resources
About Me
Howdy, I am Ben Tyler. I am a product-focused engineer who cares deeply about finding the simplest solution to a user's problem.
I love collaborating on projects, so if you need a hand, please schedule a call or get in touch at hello@lostcreekdesigns.co!
Schedule a Call!